Think of your homepage as a welcome and a magazine cover - featuring key content within your website and inviting readers to click in and explore.
This page template is a "heavy hitter" with a selection of content blocks for displaying different arrangements of images, video, or bringing a highlight to featured content from elsewhere in your site.
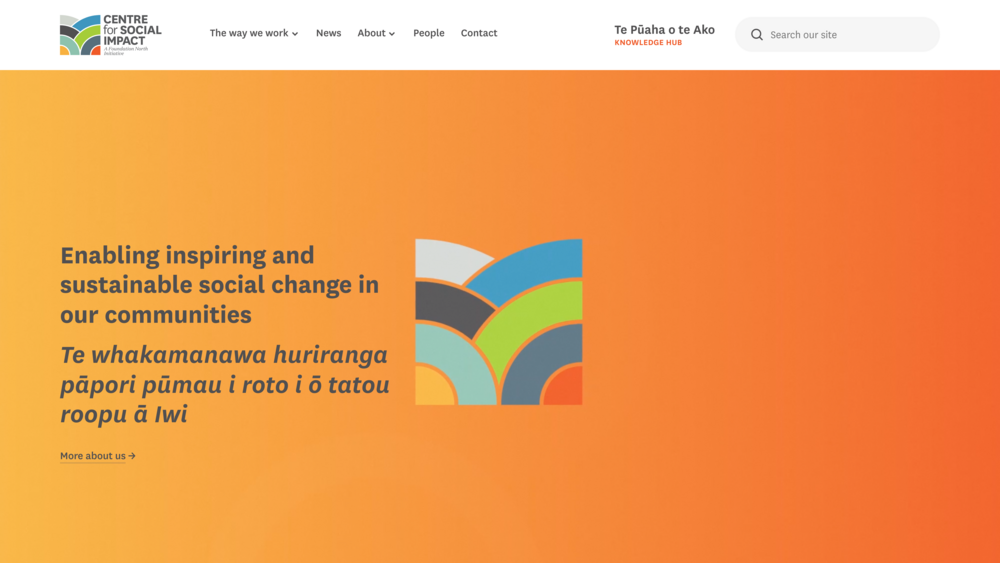
What's a hero?
A "hero", like the name suggests, is the champion element of the page. Likely the first thing you see on the page, it's usually a large image, video or content "slider" in the first position under the navigation on a homepage.
Hero - article gallery

| Description | Fields (per article/slide) |
|---|---|
| Homepage hero gallery slider - up to 3 featured articles can be selected from either of the Knowledgebase or News modules. Content will be pulled automatically from the selected article records, or can be overridden by the CMS editor A timer can be enabled, to automatically slide through the gallery. Time per slide can be set in the CMS (generally 8-10s) |
|
Hero - autoplay video

| Description | Fields |
|---|---|
| Alternative homepage hero, with autoplay video looping in the background. Can link to another page/article on the site. |
|
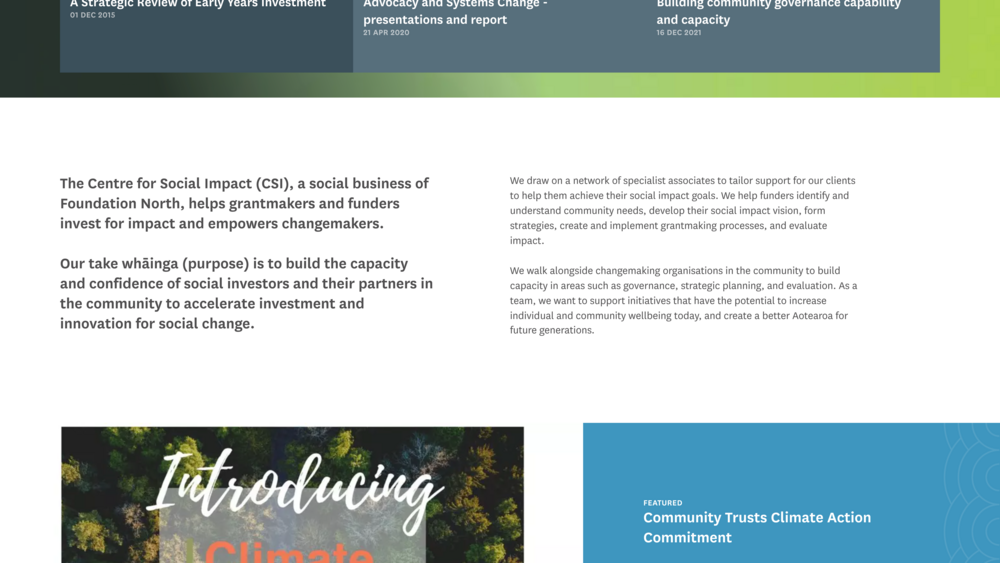
Homepage intro

| Description | Fields |
|---|---|
|
|
Featured article

| Description | Fields |
|---|---|
| Full width block for featuring a single News article. Content will be pulled automatically from the selected article:
All fields can be overridden in the CMS. |
|
Featured content

| Description | Fields |
|---|---|
Full-width block for featuring another section of the site. |
|
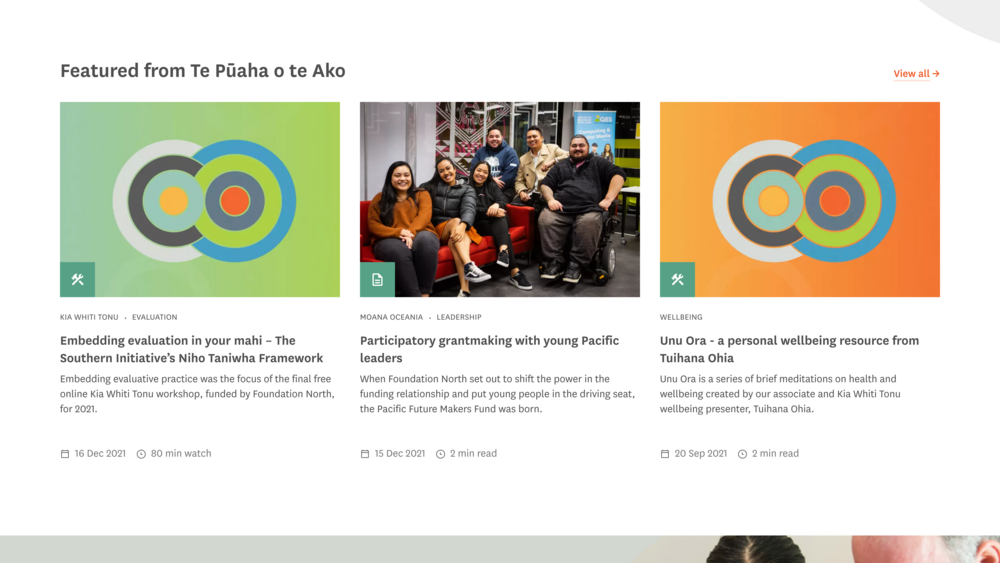
Featured knowledgebase

| Description | Fields |
|---|---|
| 3 articles featured from the knowledgebase. Listed as cards, the latest articles are automatically displayed. All fields for each card can be overridden via the CMS. |
|
Index block

| Description | Fields |
|---|---|
| This block can be used to direct users to sub-pages of another section of the site. Links are not automatically generated. |
|
